기본 설정
iOS SDK 기본 설정을 위한 가이드 입니다.
1. Sample Project
Object-C Sample Project
Swift Sample Project
2. SDK 광고의 구성
띠 배너

일반적인 바(Bar) 형태의 배너입니다. 대부분 하단에 위치하지만, 퍼블리셔의 조정에 따라 상단 또는 중간에도 게재할 수 있습니다.
전면 배너

전면에 광고가 게시되며, 퍼블리셔의 조정에 따라 노출 영역을 조정할 수 있습니다.
동영상

동영상 콘텐츠 재생 전 Instream 형태 또는 지면에 포함되어 Outstream 형태로 재생되는 동영상 광고입니다.
전면확장

전면에 광고가 게시되며, 남은 영역에는 좌측상단 1pixel 기준의 색상이 채워집니다.
전면동영상

전면에 광고가 게시되며, 배너의 하단에는 동영상광고가 함께 재생됩니다.
네이티브 피드

다양한 요소(애셋)들로 이루어진 광고입니다. 전면에 광고가 게시되며, 동영상과 이미지가 포함되어 있습니다. 퍼블리셔가 각 요소(애셋)들로 광고 형태를 조합해서 게시할 수 있습니다.(별도 문의)
네이티브 피드 배너

다양한 요소(애셋)들로 이루어진 광고입니다. 바(Bar) 형태로 광고가 게시되며, 동영상과 이미지가 포함되어 있습니다. 퍼블리셔가 각 요소(애셋)들로 광고 형태를 조합해서 게시할 수 있습니다.(별도 문의)
카운트다운 배너

라이브커머스 / 주요 경기 등 카운트다운을 통해 시각적으로 방송 시작을 강조하는 배너입니다. 카운트다운 영역은 퍼블리셔의 조정이 불필요합니다.
디데이 카운트다운 배너

카운트다운 배너와 동일하지만 ‘D-DAY’ 표현이 추가된 배너입니다.
3. 지원 상품(사이즈)
띠배너
300x50 ㅣ 320x50 ㅣ 320x100 ㅣ 640x240 ㅣ 640x100 ㅣ 728x90
전면배너
640x960 ㅣ 320X480 ㅣ 480x320 ㅣ 1024x768 ㅣ 750x1200 ㅣ 768x1024
종료배너
640x960 ㅣ 750x1200
정사각형 및 직사각형
200x200 ㅣ 240x400 ㅣ 240x240 ㅣ 250x250 ㅣ 250x360 ㅣ 300x250 ㅣ 336x280 ㅣ 150x150 ㅣ 580x400
스카이스크래퍼
120x600 ㅣ 160x600 ㅣ 300x600 ㅣ 300x1050
리더보드
468x60 ㅣ 728x90 ㅣ 930x180 ㅣ 970x90 ㅣ 970x250 ㅣ 980x120
네이티브 피드
640x960
네이티브 피드 배너
320x100 ㅣ 320x50
카운트다운 배너
640x960 ㅣ 320x100 ㅣ 320x50
디데이 카운트다운 배너
3640x960 ㅣ 300x200 ㅣ 320x100 ㅣ 320x50
동영상 엔드카드
-
플레이어블(MRAID)
320x100 ㅣ 320x50 ㅣ 640x960
4. SDK Library 구성
헤더 파일
LibADPlus-Swift.h
Objective-C용 앱을 위한 BridgeHeader파일입니다.
LibADPlus.h
Library버전이 정의된 Header파일입니다.
라이브러리 파일
LibADPlus.xcframework
TARGETPICK 광고 라이브러리
OMSDK_Cjnet.xcframework
LibADPlus내의 일부 기능을 위한 라이브러리입니다.
샘플 구성(Object-c)
샘플 구성(Swift)
5. SDK 연동시 주의사항
IOS 9 ATS(App Transport Security) 기능 사용 관련 IOS9 이상에서는 ATS(App Transport Security) 기능이 제공됩니다. ATS기능 활성화 시, HTTP 방식이 제한되므로, 정상적인 TARGETPICK 광고가 노출되지 않습니다.
info.plist 파일에 아래의 항목을 추가 적용하여 사용 바랍니다. 앱의 info.plist파일에 마우스 오른쪽 버튼을 눌러 ‘Open As > Source Code’로 해당파일 편집모드로 들어간 후, 아래 코드를 삽입합니다.
백그라운드에서 사용 승인을 위한 코드입니다. 추가하지않을경우 TestFlight업로드시 App Store Connect Operation ERROR ITMS-90771에러가 나타납니다.
6. SKAdNetwork ID(iOS Only)
SKAdNetwork 란
SKAdNetwork 란 SKAdNetwork(SKAN)는 Apple에서 제공하는 개인 정보 보호 방식의 어트리뷰션 프레임워크입니다. 이는 사용자의 개인정보를 침해하지 않고도 앱 인스톨(전환), 캠페인의 전환율을 측정할 수 있게합니다. SKAdNetwork와 관련해서 보다 자세한 내용은 Apple의 공식 문서를 참고해주세요. [참고] https://developer.apple.com/documentation/storekit/skadnetwork
퍼블리셔의 SKAdNetwork ID 적용방법
CJ MezzoMedia와 제휴된 매체는 CJ Mezzomedia를 포함, 연동된 Adnetwork 업체의 SKAdNetwork ID를 아래와 같이 Info.plist에 추가해야 합니다.
Xcode project에서 Info.plist 파일을 불러옵니다.
Root directory에서 property 키를 선택하고, 오른쪽 +를 클릭하여 새로운 property 키를 만듭니다.
SKAdNetworkItems로 키를 입력합니다.
Array 타입을 선택합니다.
Array에 Dictionary를 추가합니다.
Dictionary에 각 SKAdNetwork 항목을 추가합니다.
각 항목의 키는 SKAdNetworkIdentifier이며, 값은 개별 광고네트워크의 SKAdNetwork ID입니다.
해당 필드에 대한 자세한 항목은 Apple의 공식문서를 참고해주세요.
SKAdNetwork ID 목록(마지막 업데이트: 2021/04/12)
현재 CJ Mezzomedia와 연동된 AdNetwork의 ID 목록입니다.
7. Library 추가(Swift 샘플 기준)

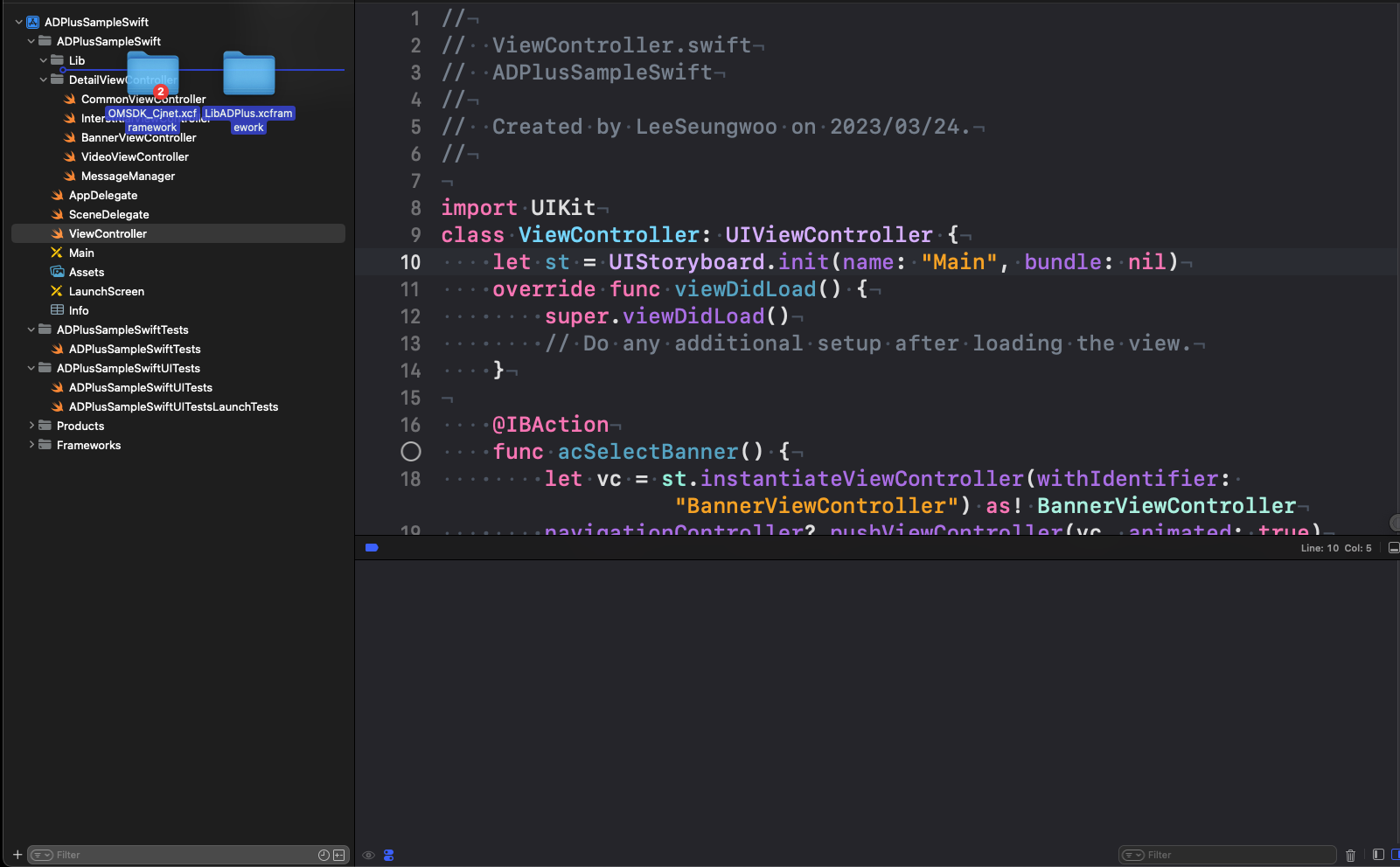
프로젝트내에 라이브러리가 위치할 폴더를 생성하고 해당 폴더에 라이브러리를 Drag and Drop합니다. (예시 이미지에서는 Sample Project와 동일하게 Lib폴더에 추가하였습니다.)

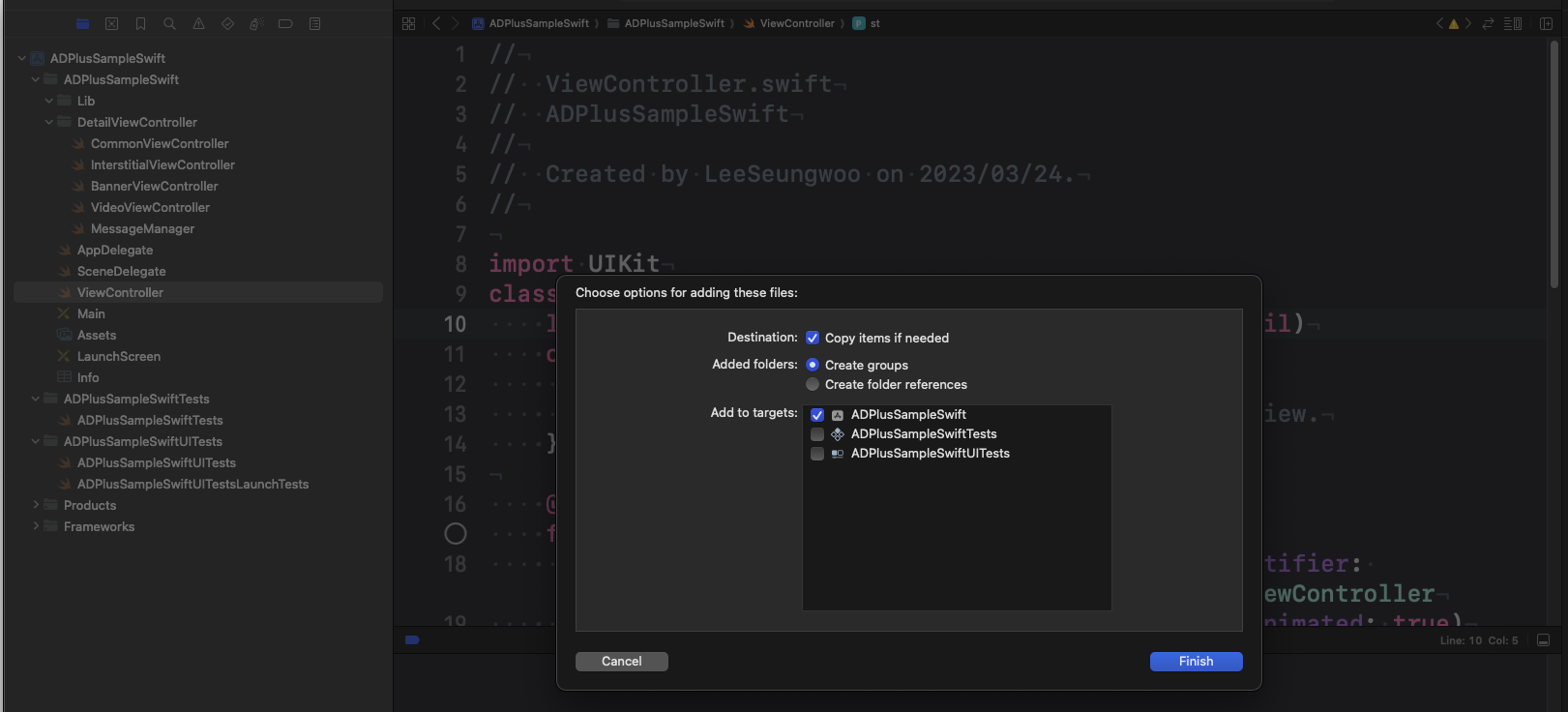
Added folders는 “Create groups”를 선택 적용할 Target앱을 선택후 “Finish”를 선택하면 프로젝트에 라이브러리 추가됩니다.

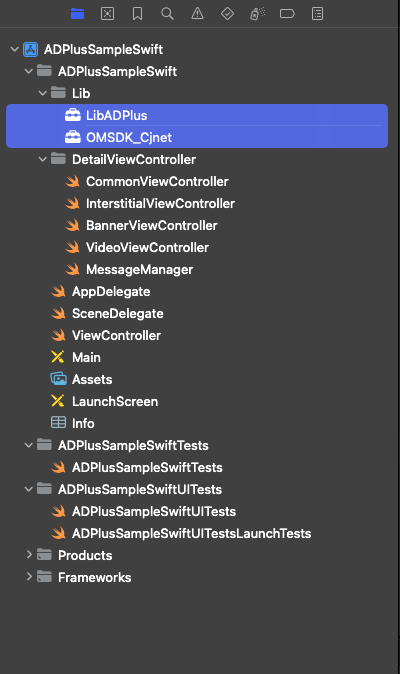
프로젝트에 파일이 추가되었습니다.

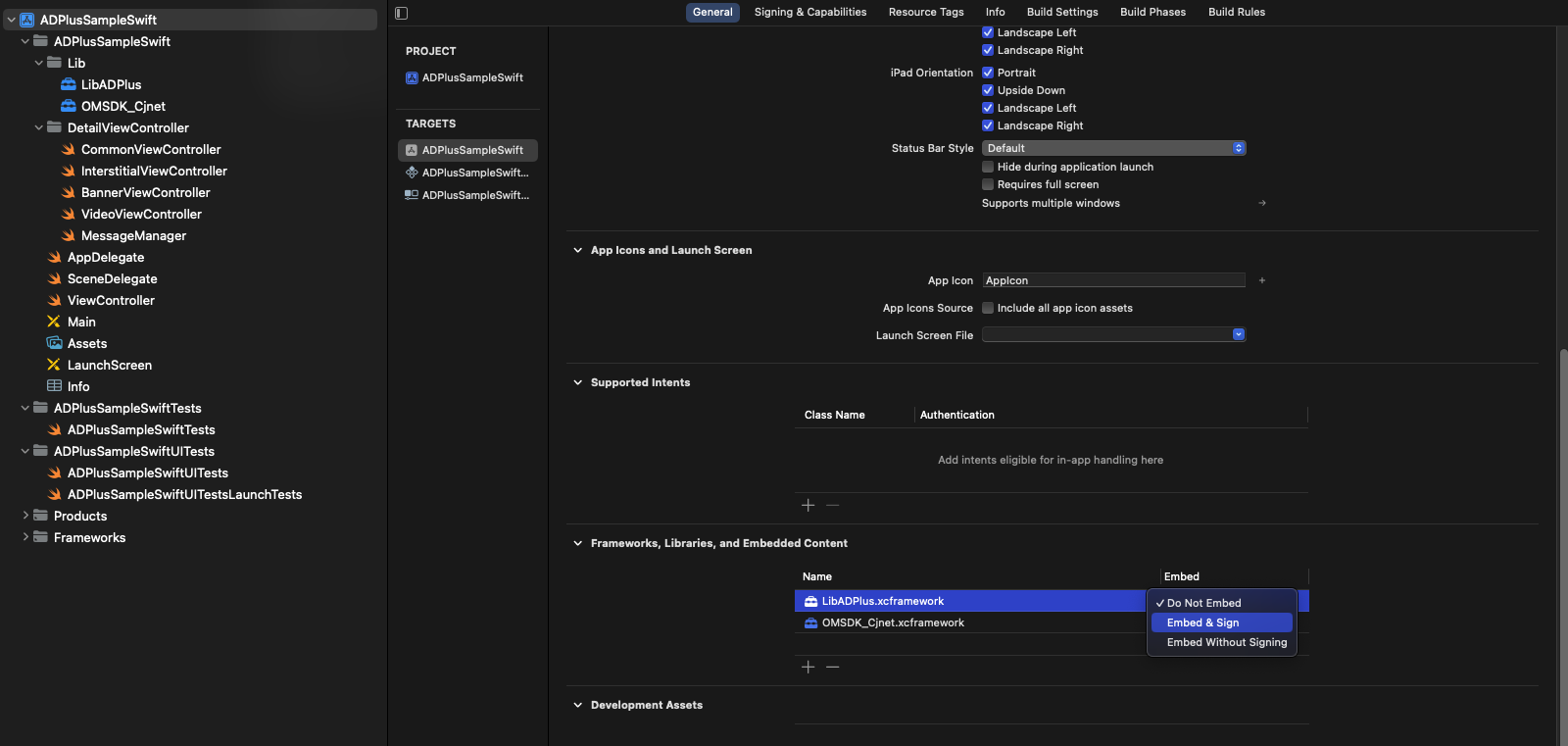
Project 선택 -> Target 선택 -> General탭 선택-> “Frameworks,Libraries, and Embedded Content” 항목으로 이동합니다. 추가한 두개의 Library의 Embed option을 “Do Not Embed”에서 “Embed & Sign”으로 변경합니다.

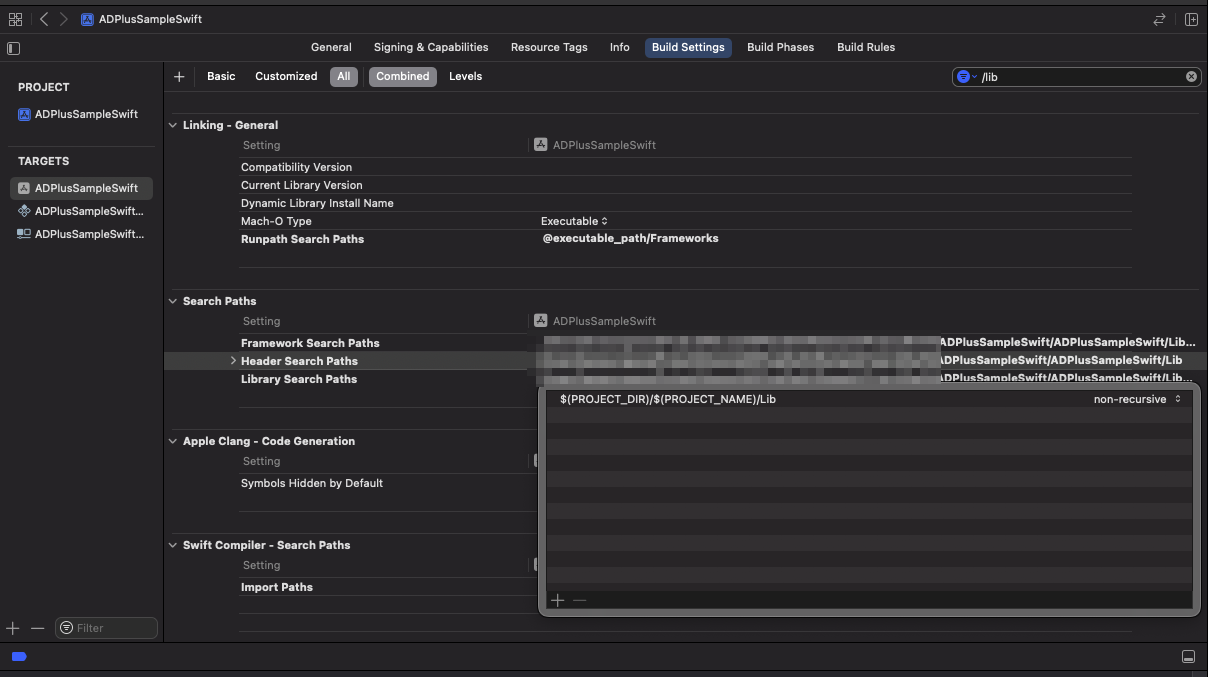
Project 선택 -> Target 선택 -> Build Settings탭 선택 -> Search Paths 항목으로 이동합니다. “Framework Search Paths”,”Header Search Paths”,”Library Search Paths”에 각각 추가한 라이브러리의 경로를 입력합니다. Sample Project의 경우 ADPlusSampleSwift/ADPlusSampleSwift/Lib 로 되어있어 “$(PROJECT_DIR)/$(PROJECT_NAME)/Lib”로 추가함으로써 라이브러리 사용환경을 완료합니다.
8. Import 예시
Swift
Objective-C
Last updated
